2017-10-07 12:33:35 html设置div边框样式css布局代码图文示例教程,div设置边框样式如何设置,div单边、div三边的边框样式布局设置。
html布局设置div边框样式教程篇

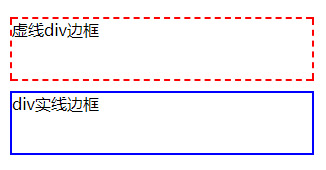
div虚线与实现边框样式图
一、选择兼容边框线条样式
border边框兼容各大浏览器线条样式有:
1、虚线 dashed
2、实线 solid
其它边框线条样式浏览器兼容存在一定不统一问题。
二、div设置虚线边框
1、div四边设置虚线边框
1)、关键css代码:border:2px dashed #F00
2)、完整html css代码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>div四边均设置红色虚线边框 实例 yfnd.net</title>
<style>
.div-x{width:300px; height:60px;border:2px dashed #F00}
</style>
</head>
<body>
<div class="div-x">div四边设置虚线边框</div>
</body>
</html>
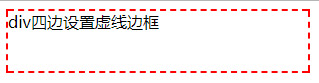
3)、效果截图

设置div四条边为虚线边框
2、单独设置div上边、下边、左边、右边不同颜色虚线边框
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>div单边设置虚线边框 实例 yfnd.net</title>
<style>
.div-dan{width:300px;height:60px;
border-top:2px dashed #F00;border-right:2px dashed #0F0;
border-bottom:2px dashed #00F;border-left:2px dashed #FF0
}
</style>
</head>
<body>
<div class="div-dan">div四边单独设置虚线边框</div>
</body>
</html>

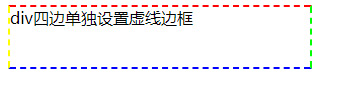
对div单独设置不同边不同虚线边框颜色
以上对div四条边分别设置不同边框颜色。
3、对div三边设置虚线边框
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>div三边设置虚线边框 实例 yfnd.net</title>
<style>
.div-dan{width:300px;height:60px;
border:2px dashed #F00;border-bottom:0}
</style>
</head>
<body>
<div class="div-dan">div三边设置虚线边框</div>
</body>
</html>

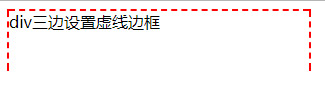
对div三边设置虚线边框
说明:
首先设置4条边均虚线边框(border:2px dashed #F00;),再单独设置不需要设置边框的边框设置边框为0(border-bottom:0),这样即简单技巧性设置div三边边框样式,需要注意是,border-bottom:0在border:2px dashed #F00后面,因为浏览器读取CSS从左到右读取,首先浏览器读取4边边框样式,再读取下边框border-bottom没有边框,这样即可呈现三边框布局。
三、设置div实线边框
实现边框布局和虚线边框布局相同,唯一区别在于将border值dashed(虚线)改成solid(实线)值即可,这里就不再一样代码和图文教程,大家可以试试自己动手布局div的实线边框样式。
至于边框颜色和边框宽度粗细,根据美工图需求获取设置准确颜色代码值和边框粗细宽度。
以上就是关于div的边框样式布局实例教程,希望举一反三掌握其它标签边框样式设置。
