2023-03-01 21:22:00 css padding的用途,padding布局时候用到什么地方?介绍padding的用处。
padding在CSS中是内补白(对象内间距)样式。padding和margin相反,而margin是外间距,是对象外间距设置样式。
我们在布局时候,假如一个div内有内容或嵌套其它元素,但是这个div边距内容还有一定距离,这个时候就可以使用padding设置内间距,当然如果是两个对象也可以设置padding实现间距,唯一需要注意这个背景要相同,没有要求。
如果padding当对象间距,而对象内背景或有边框,这个使用padding会看到间距有了,但是看到背景或边框紧贴的。
下面通过两个小实例,介绍padding用途。
这里先看代码和截图,再解释。
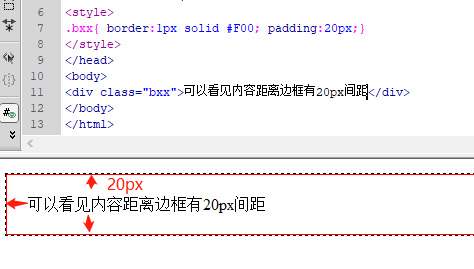
1、padding设置对象与内容间距
.bxx{ border:1px solid #F00; padding:20px;}
<div class="bxx">可以看见内容距离边框有20px间距</div>

看到文字与div边框有20px间距,这个就是padding应用,当然padding还可以单独设置任意一边或多边间距padding-top、padding-bottom、padding-left、padding-right。
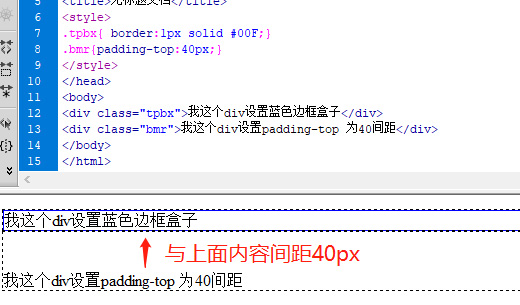
2、设置对象与对象间距
.tpbx{ border:1px solid #00F;}
.bmr{padding-top:40px;}
<div class="tpbx">我这个div设置蓝色边框盒子</div>
<div class="bmr">我这个div设置padding-top 为40间距</div>
实例截图:

上下两个div,第二个设置padding间距40px
通过padding实现两个DIV盒子间距,当然也可以设置并排div之间间距。
需要注意设置padding间距的盒子背景和边框一般会紧贴间距相邻的对象盒子,需要注意使用。
padding用途是用于间距设置,常用到内容与盒子对象本身间距设置。padding(填充)属性定义元素边框与元素内容之间的空间。
