2013-05-20 16:19:18 DIV+CSS margin-bottom如何使用教程篇,margin-bottom:10px是什么意思,有什么作用?css5将详细介绍margin-bottom,通过案例介绍margin bottom下边距样式。
div css margin-bottom如何使用教程篇
margin-bottom:10px是什么意思,有什么作用?
首先我们认识一下css margin,margin是设置对象与对象之间间距距离(外边距)样式,它存在于盒子对象边框以外,margin与css padding存在位置刚好相反。
- margin-bottom目录
一、margin-bottom作用
margin-bottom作用是设置对象下外边距距离间距。
扩展阅读:css字间距
二、margin-bottom什么意思
margin-bottom:10px
表示设置该对象下边距离与下一个对象盒子距离为10像素(px)。
三、mrgin-bottom用法案例
为了观察到margin-bottom下补白、下边距效果样式,我们设置2个DIV盒子,两个盒子css宽为200px,css高为100px;1px实线边框;设置其第一个margin-bottom下距离为10px,。第一个盒子css命名为".HTML8-margin"。
1、根据以上描述,示例CSS代码:
- <style>
- div{width:100px;height:50px;border:1px solid #000}
- /* css注释说明:设置所有div盒子css width宽、css height高和border边框 */
- .HTML8-margin{ margin-bottom:10px}
- /* css 注释说明:设置了css margin-bottom样式为10px */
- </style>
2、html源代码片段:
- <div class="HTML8-margin">我设置了margin-bottom 样式</div>
- <div>我是第二个DIV盒子</div>
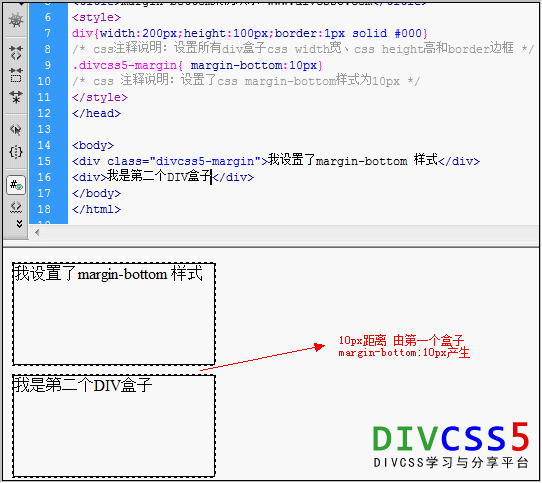
3、margin-bottom示例截图

margin-bottom下边距下补白样式用法案例效果截图
4、在线演示
点击查看案例
