2013-07-29 18:55:13 使用DIV CSS如何给文字添加下划线样式呢?使用css对文字字体添加下划线样式方法教程。对字体文字加下滑样式,有两种方法,一直直接使用html下划线标签,另外一种是使用CSS下划线样式
使用css div如何给文字添加下划线样式呢?使用css对文字字体添加下划线样式方法教程。
对字体文字加下划线样式,有两种方法,一直直接使用html下划线标签,另外一种是使用CSS下划线样式。
接下来为大家介绍对文字字体实现下划线方法教程,通过案例方式让大家作为两种对文字加下划线样式。
一、html标签实现下划线
在html标签中对需要加下划线的文字加<u></u>下划线标签即可实现加下划线样式。
1、标签语法:
<u>我被加下划线了</u>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>html下划线标签实例 yfnd.net</title>
</head>
<body>
我是HTML8!<br />
HTML8是网址<u>yfnd.net</u> !
</body>
</html>
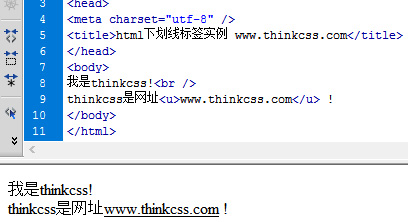
3、实例截图

Html标签实现下划线截图
在线演示:查看案例
二、css样式实现下划线样式
使用CSS样式单词:text-decoration:underline
1、语法
div{text-decoration:underline}
/* css注释说明:这样的表达将让DIV标签内文字字体加上下划线 */
2、div css实现下划线实例代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>下划线 删除线 上划线实例 yfnd.net</title>
<style>
.HTML8{text-decoration:underline} /* underline下划线 */
.HTML8_1{text-decoration:line-through} /* line-through删除线贯穿线 */
.HTML8_2{text-decoration:overline} /* overline上划线 */
</style>
</head><body>
<p class="HTML8">我被加下划线</p>
<p class="HTML8_1">我被加贯穿删除线</p>
<p class="HTML8_2">我被加上划线</p>
</body>
</html>
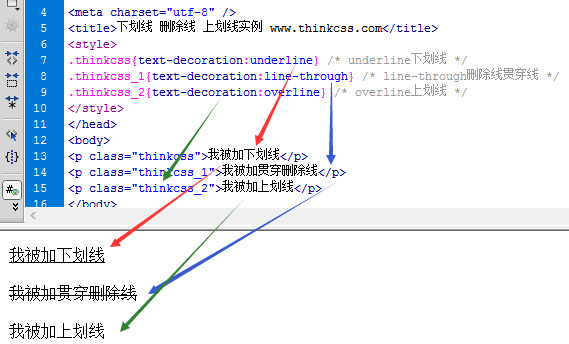
3、实例截图

DIV+CSS实现删除线、上划线、删除线实例效果截图
在线演示:查看案例
总结:实现下划线方法有两种,一种是html标签实现、一种是css text-decoration实现下划线样式,大家可以灵活运用。网页中默认情况下文字字体是没有下划线样式,如果需要就通过以上两种方法实现;同时,如果文字被超链接锚文本,其默认有下划线样式,如果去掉超链接下划线呢?如何css实现链接无下划线?
相关CSS应用阅读:css价格划线
以上两个实例源代码打包下载:
